Yolanda Segura Domingo
Responsable de la Unidad de Imagen de la UPV

4.4.1. Cambiar el tamaño de una imagen para la pantalla.
Si tenemos una imagen grande de una cámara digital y queremos redimensionarla para usarla más cómodamente o que se muestre bien en una página web, otro dispositivo o red social o en un mensaje de correo electrónico, etc.
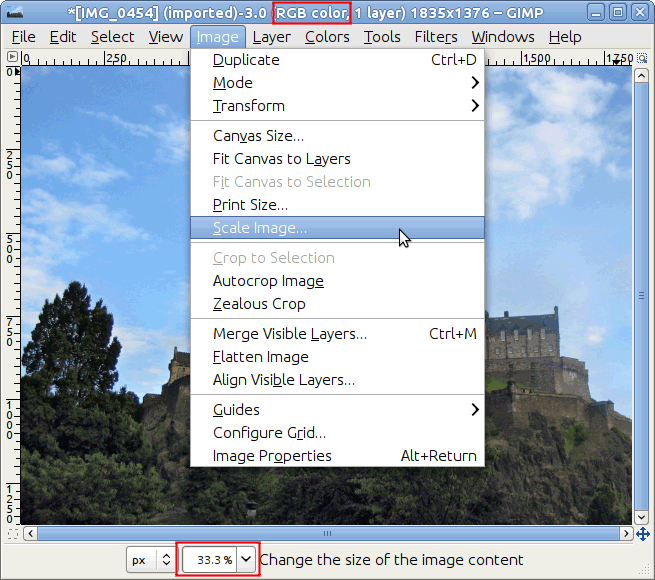
Lo primero que notaremos es que GIMP abre la imagen en un tamaño idóneo para visualizarla. Si la imagen es realmente grande, como la del ejemplo, GIMP establecerá la ampliación para que se muestre perfectamente en la pantalla. El nivel de ampliación se muestra en la barra de estado en la parte inferior de la ventana de la imagen. No cambia la imagen activa.
Otra cosa que se puede mirar en la barra de título es el modo. Si el modo indica «RGB» en la barra de título, va bien. Si indica Indexado o Escala de grises, consulta la Sección “Cambiar el modo".
Usar Imagen → Escalar la imagen para abrir el diálogo “Escalar la imagen”. Podemos pulsar con el botón derecho sobre la imagen para abrir el menú, o usar el menú de la parte superior de la ventana de la imagen. Ten en cuenta que el elemento de menú “Escalar la imagen” contiene puntos suspensivos, que indican que se abrirá un cuadro de diálogo o ventana emergente.

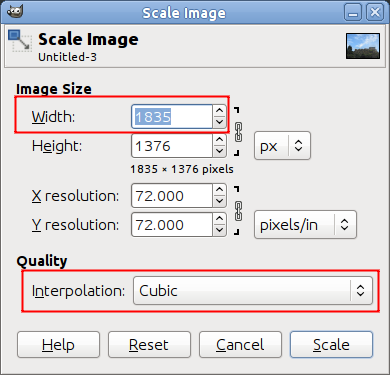
Ventana de escalar imagen

La unidad de tamaño para mostrar una imagen en la pantalla es el píxel. Podemos ver que la ventana tiene dos secciones: una para la anchura y la altura y otra para la resolución. La resolución se aplica sólo a la impresión y no tiene ningún efecto sobre el tamaño de la imagen cuando se muestra en un monitor o un dispositivo móvil. La razón es que dispositivos diferentes tienen tamaños diferentes de píxeles y así, una imagen que se muestra en un dispositivo (como un smartphone) con un cierto tamaño físico, se mostrará en otro dispositivo (como un proyector LCD) en otro tamaño. Para mostrar una imagen en la pantalla, se puede ignorar este parámetro. Por la misma razón, no usaremos una unidad de tamaño distinta del píxel en los campos altura / anchura.
Si sabemos la anchura que queremos, introducirla en la ventana en la parte superior donde pone Anchura. Se muestra en la figura anterior. Si no tenemos un número en mente, elegimos la anchura apropiada para el uso que deseemos. El rango de tamaños de pantalla va de 320 píxeles para los teléfonos más sencillos, 1024 píxeles para un portátil, 1440 para una pantalla grade de PC, hasta 1920 píxeles para una pantalla HD. Para mostrar una imagen en línea, una anchura de entre 600 y 800 píxeles es un buen punto intermedio.
Cuando cambiamos una de las dimensiones de la imagen, GIMP cambia proporcionalmente la otra dimensión. Para cambiar la otra dimensión, consultar la Sección “Recortar una imagen”. Tener en cuenta que cuando cambiamos las dos dimensiones arbitrariamente, la imagen se estirará o se aplastará.
[IMPORTANTE: al mismo tiempo que vemos cada opción abrir Gimp y probar con alguna imagen]
Podeis volver a consultar los apuntes sobre la resolución, remuestreo y redimensionado de una imagen.
[ Tema siguiente :: Volver al índice ]
